起了一个这么刺激的标题,一半是想学人家做标题党,一半是近期在研究社交化媒体营销,深深体会到的一个现实:自媒体营销时代,我为什么理你这条狗。 早在传统互联网时代就流传一句名言:在互联网上没人知道你是一条狗,任何人都可以将自己包装成自
1、打开腾讯会议
1、监测网站是否支持IPV6 访问 https://su.baidu.com/zhuanti/check-tools/check-ipv6.html
2、监测本机是否支持IPV6访问 http://www.test-ipv6.com/
本人正在测试网站是否支持IPv6
zblogo PHP版本所有的系统变量、系统常量、系统标签都在zb_system - function 文件夹下。 控制网站浏览量的标签是 ViewNums 只要调整此标签就可以随机增加网站浏览量。1、增加文章默认初始浏览量 &
Z-BlogPHP 模板语言基本语法:https://wiki.zblogcn.com/doku.php?id=zblogphp:development:theme:templatesyntax
今天在网站上添加MP4视频的时候,遇到问题,进度条能移动,有声音,但是没有图像。
网上查找了很多资料,各种方法都尝试了,包括使用video.js插件,也是出现同样的问题,后来有一篇文章给出了解决方法:
可以使用格式工厂转换视频格式,mp4的视频编码有三种:MPEG4(DivX),MPEG4(Xvid),AVC(H264),转换成AVC(H264)编码,就能正常播放。
...
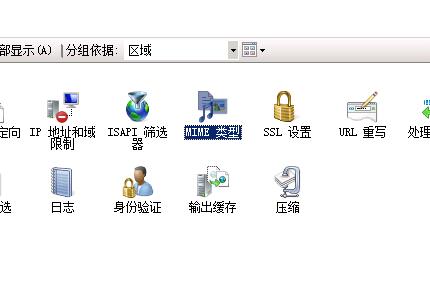
网站有.MP4文件但不能打开,原因是没有mimi 类型文件头,得需要增加,按照MP2的
1、打开IIS ,选择mimi 类型

我进行配置的网站地址为:期货入门网 https://www.qihuoge.cn/ 大家可以访问看一下,我的一个小网站,用的是同一个模板,都是zblog asp,所以此次教程也是以zblog asp版本 IIS 来进行设置的,相信大体差不多。
https比http更加安全,百度说对https的网站有排名的优先的特权,并且百度站长推出了https认证,可以迅速的把收入的网站变成https,感觉不错。(不过我没发现百度对待https有啥排名展现的优待,不过有了绿标,可以装装B嘛 哈哈),具体咱也不去了解https的原理了,只有知道怎样去做就可以了。
...
css中默认的表格间隔像素是2px的,不是很美观,现在介绍更加漂亮的CSS细线表格制作方法。
1、首先设定好表格的宽度、高度、间距,增加好内容等等。
2、对整个表格table 标签操作,设置边框为0,间距为1,
3、回到代码视图,在table标签增加背景颜色,bgcolor=”#CCC”
...
效果图:

<li><a href="http://www.yiwuku.com/zbp_demo/?cate=20">示例菜单</a>
...网站在线客服调用代码效果如下图:

下载地址:http://www.wlyxe.cn/download/kefu.rar
...
zblog 网站新安装主题出现," Microsoft VBScript 编译器错误 1002 语法错误" 是因为 YTCMS 插件的问题,大家可以下载最新版的ytcms插件! YTCMS(ASP最新版-20150725).zba
下载地址:http://www.wlyxe.cn/Downloads//YTCMS(ASP最新版-20150725).zip
.../*padding,margin的各种值
1.如果padding的值是一个值,那么代表上下左右内边距都相同
padding:10px
2. 如果两个值,第一个值代表上下,第二个值代表左右
padding: 10px 20px
3.如果三个值,第一个值代表上,第二个值代表左右,第三个值代表下
padding:10px 20px 30px;
4.如果四个值,第一个值上,第二个值代表右,第三个代表下,第四个值代表左
...