Css细线表格制作方法
css中默认的表格间隔像素是2px的,不是很美观,现在介绍更加漂亮的CSS细线表格制作方法。
1、首先设定好表格的宽度、高度、间距,增加好内容等等。
2、对整个表格table 标签操作,设置边框为0,间距为1,cellpadding="0" cellspacing="1"
3、回到代码视图,在table标签增加背景颜色,bgcolor=”#CCC”

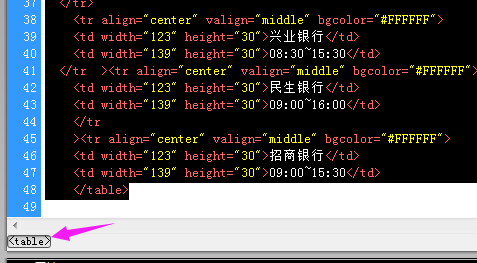
4、td标签设置背景色为白色。
标签:细线表格css
分类:网络技巧| 发布:阿东| 查看: | 发表时间:2017/8/24
原创文章如转载,请注明:转载自能猫生活记录 http://www.wlyxe.cn/
本文链接:http://www.wlyxe.cn/wangluo/623.html
分类:网络技巧| 发布:阿东| 查看: | 发表时间:2017/8/24
原创文章如转载,请注明:转载自能猫生活记录 http://www.wlyxe.cn/
本文链接:http://www.wlyxe.cn/wangluo/623.html
相关文章
- dreamweaver不用CSS标签-直接调用HTML标签方法(2016-3-21 10:32:49)
- DIV+css中 ID属性与CLASS属性有什么区别呢?(2012-12-1 18:47:26)
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。